Grocery Management
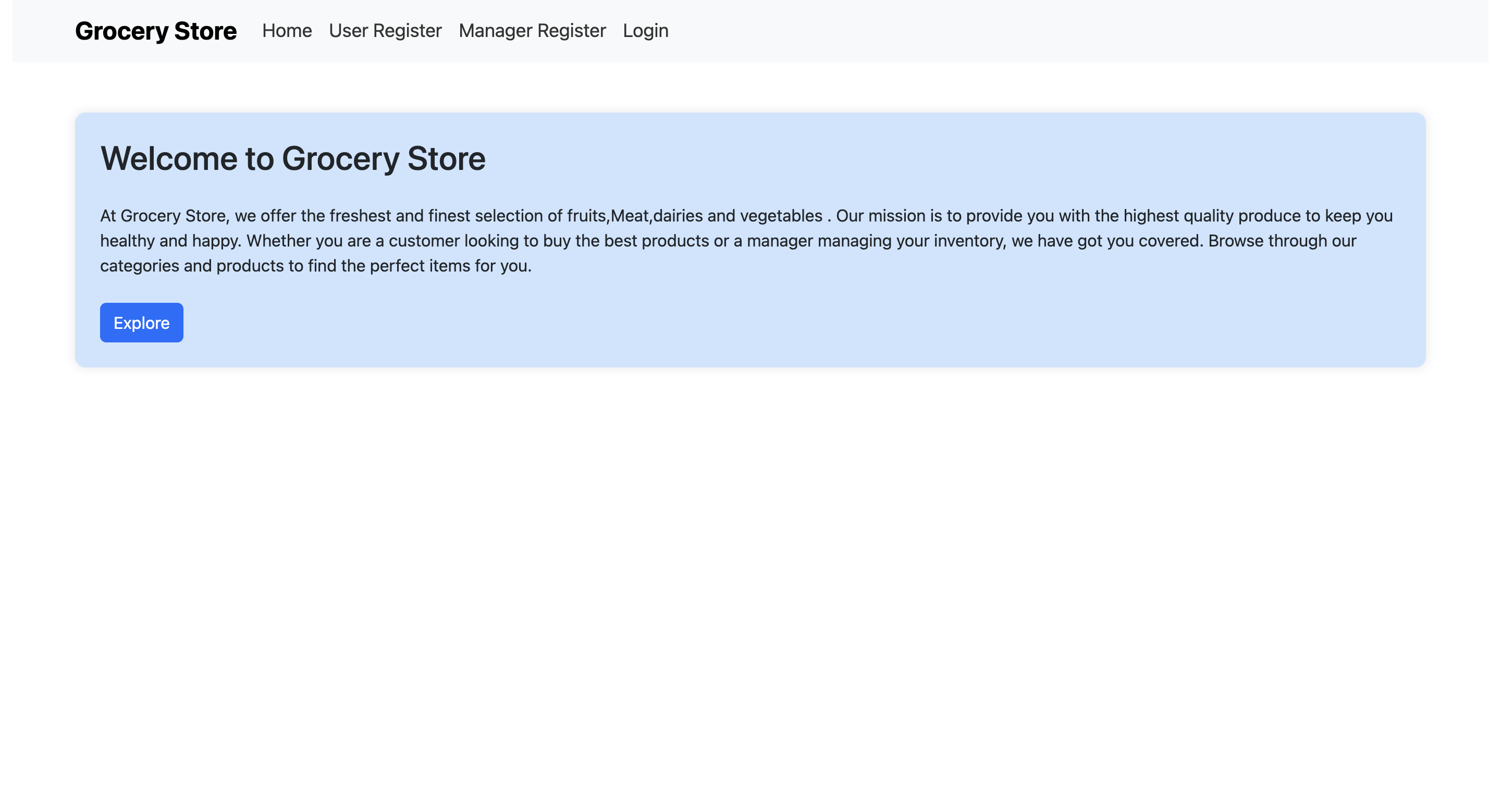
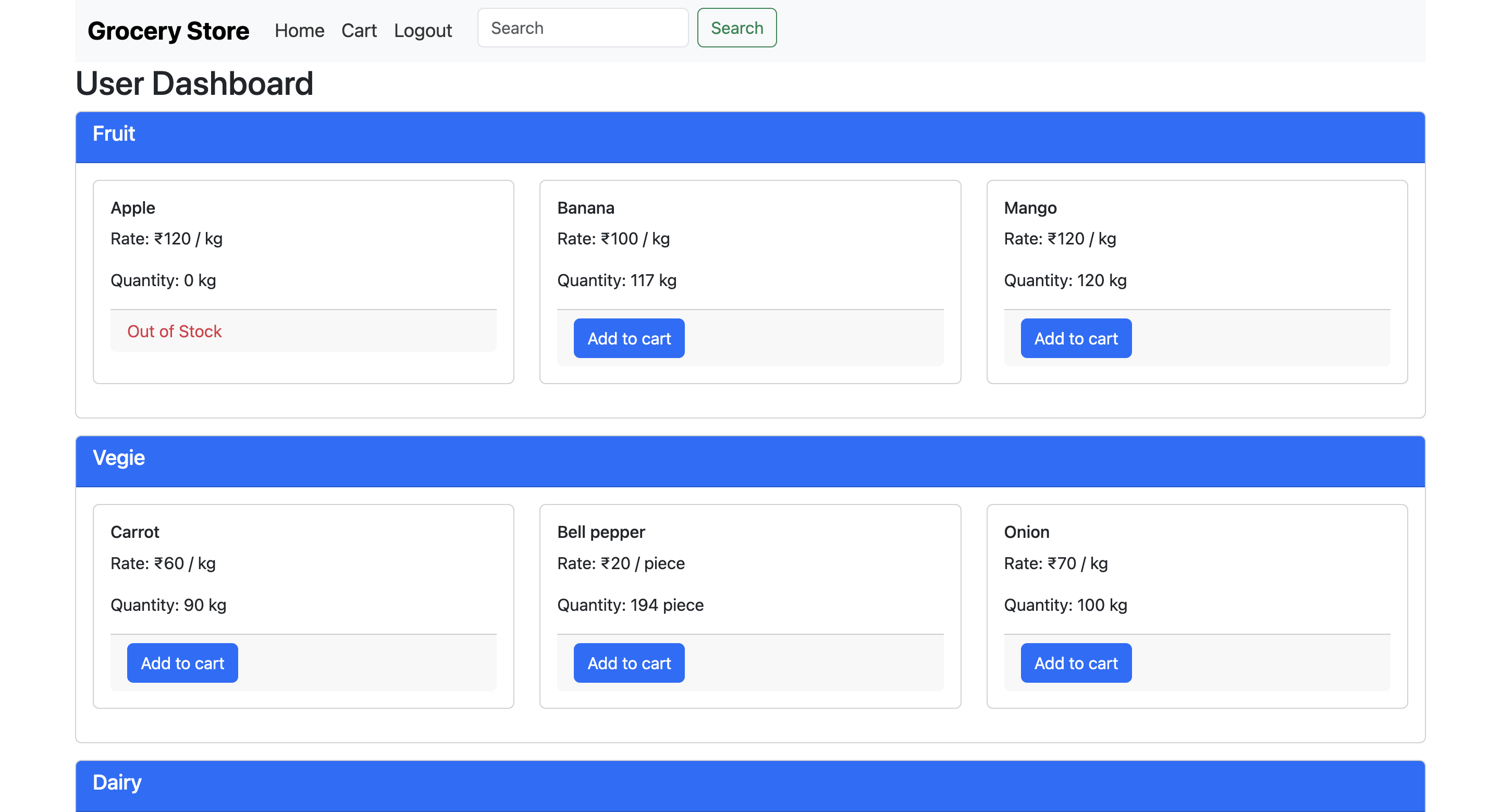
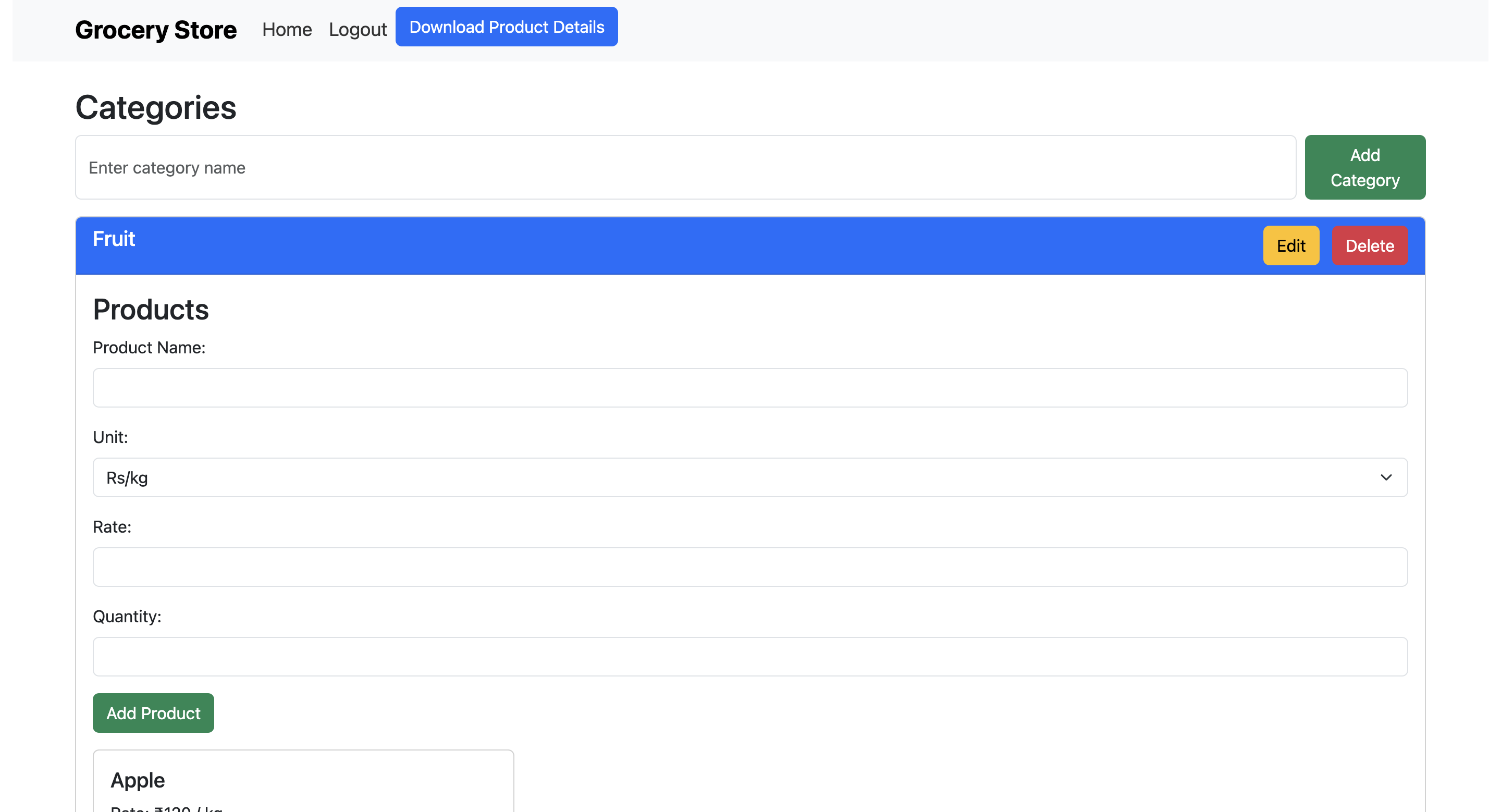
For my Mad-2 project, I embarked on the exciting endeavor of developing a dynamic and user-friendly web application that serves as a comprehensive online marketplace. This application offers a multitude of features, enabling users to explore diverse product categories, add items to their virtual shopping carts, and provides managers with the tools to create, edit, and manage categories and products. A noteworthy feature is the implementation of a celery task for downloading product information, improving efficiency and data management. The core of the project is its robust user authentication system, ensuring secure account creation and login processes to safeguard user privacy and data. Upon logging in, users gain access to personalized shopping experiences. The shopping cart system plays a pivotal role, allowing users to easily manage their selected items. They can add, remove, and adjust quantities, as well as review the total cost of their selections before proceeding to checkout. In addition, the project includes a feature to view past purchased products. Users can revisit their previous orders, track their purchase history, and conveniently reorder their favorite items. Technologies Used: Python with Flask: Flask serves as the web framework for building the application. SQLite Database: This is used to store product information, user data, and purchase history. Celery and Redis: These technologies are utilized for task management and caching. CSS and Vue.js: Frontend development and user interface enhancements. Bootstrap: Enhances the visual appeal and responsiveness of the application. SQLAlchemy: Interacts with the database and manages data models. Jinja2: Integrates Python code with HTML templates. Flask-WTF: Used for handling forms and user input validation. Flask-restful: For creating APIs. DB Schema Design: The database schema is composed of four primary tables: User, Manager, Category, and Product. The User table stores essential user details, while the Manager table contains administrator information. The Category table serves as a reference for product classification, and the Product table contains detailed information about individual products. This schema facilitates efficient organization, retrieval, and data management. Key Features Implemented: User Authentication: Secure registration, login, and logout for users and managers. Browse Products: Users can explore various product categories and access product details. Shopping Cart: Users can add products to their cart, view contents, and proceed to checkout. Category Management: Managers can add, delete, and edit categories and their products. Search Functionality: Users can search for products and categories on the dashboard. API Integration: APIs handle data requests and updates. Celery Task: Backend task scheduling with Google Chat and email reminders. Caching: Utilizing Flask-caching and Redis for efficient data storage. Category and Product Management: Managers have control over category and product creation. CSV Product Download: Managers can download CSV product files at any time, enhancing data access and management. In summary, this project aims to provide a user-friendly and engaging online shopping experience. It incorporates a wide range of technologies and design patterns to create a robust and functional web application, enhancing both user and manager experiences.
See Live Source Code